Using Vercel CLI to host a nextjs-React-Native monorepo project
We want to host a nextJS monorepo project to vercel. The project contains 2 apps, 1 is react native application, and the other is a nextjs app.
In this post, I will document what I did to host the nextJS app to vercel. One other difficult part here is, as the monorepo was made in a different branch, i.e. feature/desktop so, our develop does not contain this nextjs project.
If you try to connect a project in the vercel dashboard using the UI, it automatically checks the develop branch, but in our case, that's not possible.
So I thought of using vercel CLI. I hope that helps. So let's go

Installations and Setup
First, we need to install the vercel CLI.
npm i -g vercel
After this, we can log in to vercel using the CLI commands.
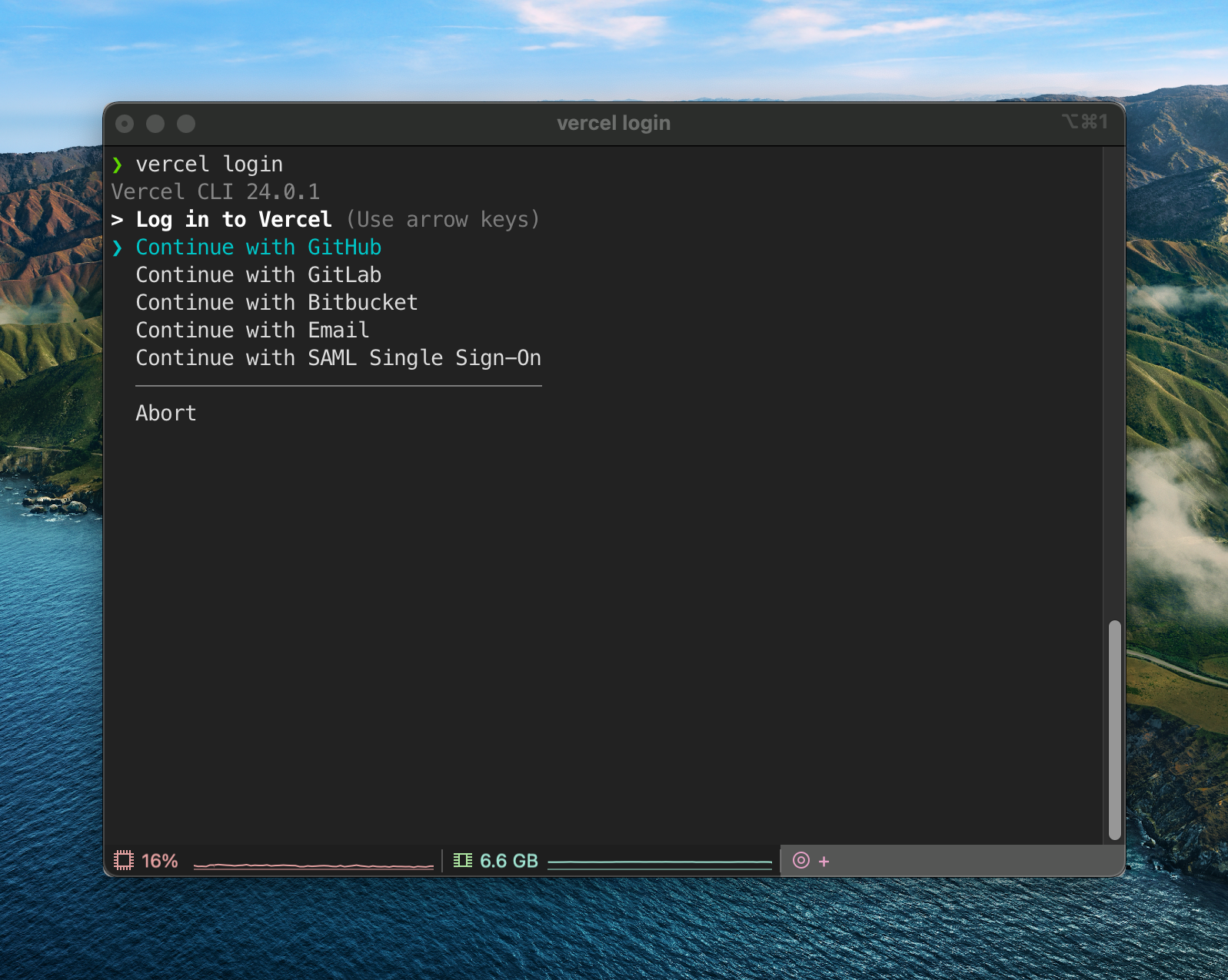
vercel login

I would continue with Github as my repositories are hosted in Github, and that's the account connected to my vercel as well. (If you don't have an account in vercel, first you need to create one)
I was redirected to Vercel and authenticated to my account, and redirected to this page.

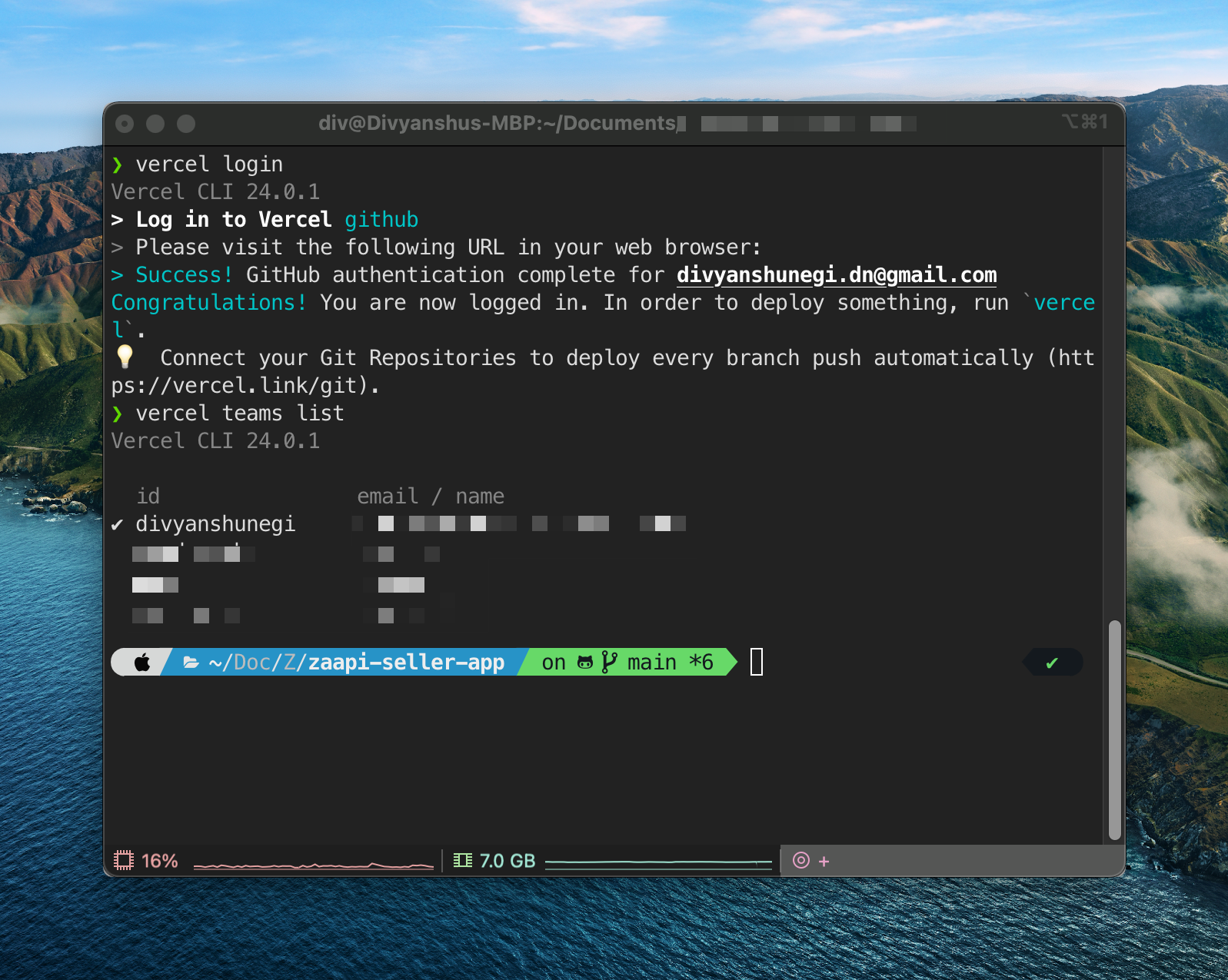
Once successfully logged in, I can check the teams I have connected to my vercel account.
vercel teams list

I can see all the teams I am part of, and if I want to switch to any team, I can run the Command.
vercel switch {team_name}
Deployment
The next step would be navigating to the project directory I want to host on vercel.
cd ~/User/Document/project_name
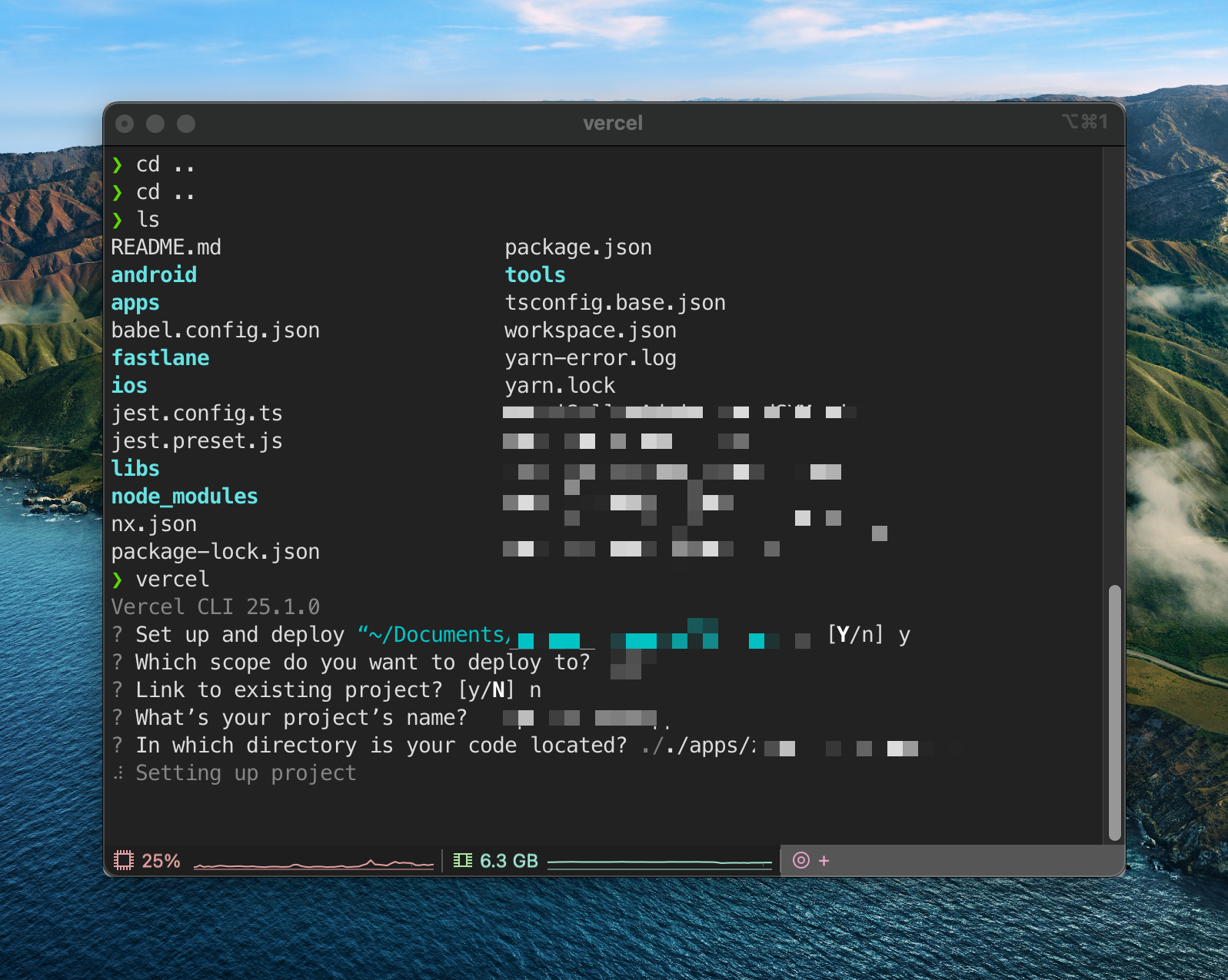
After this, we can run the command vercel
It will start setting up the project for us and pass the info to vercel for deployment.

For some reason, while setting up the project, I started getting this error

Error! Invalid request: files should NOT have more than 15000 items.
To fix this, I tried clearing my project and checking if node_modules are also being pushed to vercel, but that did not work.
Later I found out that I have pods and android build folders also part of the same project, so when I am running the vercel command, it's trying to calculate the number of all the files and folders in my directory project.
I tried running a command to check what are the number of files in my folder using this Command in mac.
find some_directory -type f | wc -lThis Command for me returned 61500, and I found the issue, so when we run the vercel Command, it checks for a .vercel folder. If that is present, the projects start to deploy on the vercel server, where it uploads all the files and folders. As this is our monorepo, it contains the build and pods locally, which are in gitignore. Still, for some reason, this CLI is giving such an error. Clearing all the files and keeping only the basic non-build files reduced the file size to 800, which was uploaded without an issue.
Problem solved! ✅
Configurations on Vercel Dashboard
As our project is a monorepo, we need to set the same configs on the vercel dashboard.
- go to the settings tab in vercel once the app is deployed and override the following configurations

-
Build Command: This is the custom command in our case we need to run, where
nx build desktop-appstarts the build process for our next application -
Output Directory: This is the output of the build. By default, in a next application, it is in the root directory at the
./.nextlocation, but as in our case NX has thedistfolder where all the distribution outputs are stored. So we have set it accordingly atdist/apps/desktop-app/.next -
Install Command: This is the first Command to install the dependencies. Usually, we can leave it empty as NX runs the dependency installer on the root, but we have a private repo which needs an
NPM_TOKENto install this. We have to assign the Command by keeping the token in the install command, so our Command isNPM_TOKEN=token_value yarn install, so we set an environment variable NPM_TOKEN and install Command. -
We don't need a development command, so that's ignored.
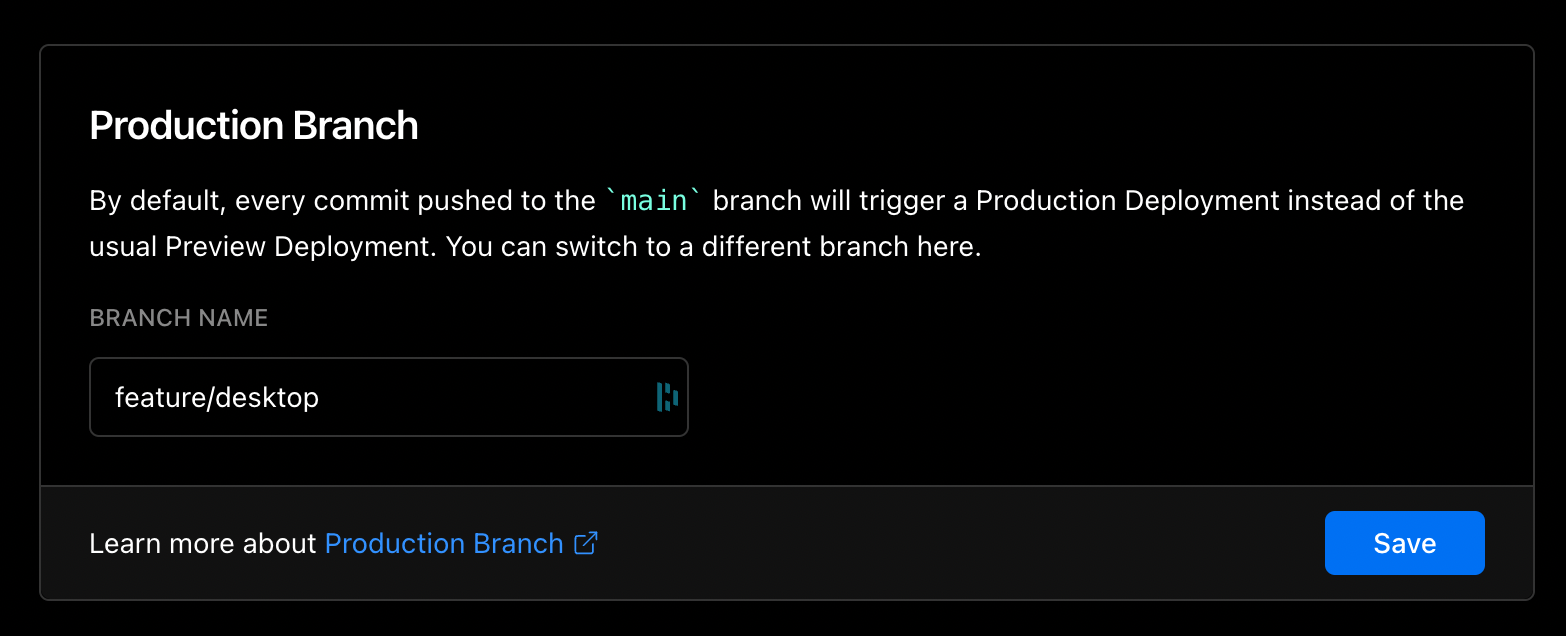
Using these settings, our app was deployed successfully, and we can check the version. One more change we did was, as our Desktop app development is happening on feature/desktop, we wanted to make it a production branch, as it is maintained by a different team.
So you can go to the Git option in vercel settings and can update the name of the production branch like this.

I hope this article helped you, and these were the steps I followed to build a monorepo project.
I will be updating this with new changes. As one flaw in this approach, I found that we are installing all the packages on vercel, which are from react native project. We do not require that and can isolate the package installation. That update may happen later, also to manage the NPM_TOKEN, and I want to find a better way, rather than keeping it part of the install command.
UPDATE
I found out that instead of passing NPM_TOKEN in the install command, If I set it as a environment variable in vercel dashboard, that worked too, earlier it gave error for some other reason, But I thought it might be possible that environment variables are not set immediately on vercel and are only invoked once dependencies are setup, but that was not the case,.
Build Errors (Error: Command Exited with 7)
After all the setup was done, we still got build errors on vercel, the build was working fine on our end in local machine.

as you can see in the error image, the error was not very precise and even after googling I could not find any specific reason for the issue.
Steps I did :
- Removed all the react native dependencies from the root package, extracted different packages for different apps, only common JS packages were part of root package.
- Changed the install command from
yarn installtonpm install- NPM started showing multiple dependency errors on vercel deployment
- Fixed each error and also updated the build command to
npm install --legacy-peer-depsas this would ignore all peerDependencies when installing, which was the cause for our install failures.
- After making all these changes the install and deploy command worked ✅.
Thank you 🙏
X
Did this post help you ?
I'd appreciate your feedback so I can make my blog posts more helpful. Did this post help you learn something or fix an issue you were having?
Yes
No
X
If you'd like to support this blog by buying me a coffee I'd really appreciate it!
X
Subscribe to my newsletter
Join 107+ other developers and get free, weekly updates and code insights directly to your inbox.
Email Address
Powered by Buttondown
Divyanshu Negi is a VP of Engineering at Zaapi Pte.
X